2012/05/16追記・修正
@jim0912さんよりご指摘を頂きましたのでhome.phpのソースを修正しております。ありがとうございます。
https://twitter.com/#!/jim0912/status/202175365601439744
var_dump(date( 'Y/m/d H:i:s' )); //string '2012/05/15 15:06:01' (length=19) var_dump(date_i18n( 'Y/m/d H:i:s' )); //string '2012/05/16 00:06:01' (length=19)
上記をvar_dumpしたところ確かにdate()だとズレてますね。(2012/05/16 0時頃確認)
というわけでdate_i18n()を使いましょう。
関数リファレンス/date i18n – WordPress Codex 日本語版
先日おじゃましたWordBench神戸分科会の「案件で詰まっていることを晒してみる」であった以下の質問に答えてみました。
詳細については案件で詰まっていることを晒してみる #wbkobe – by shigemk2を参照。
トップページにイベントの部分があるけど、終わったら「過去のイベント」に移行したいこれを自動化するにはどうしたらよいのだろうか。
覚えている限りの仕様としては
- トップの「開催中のイベント」に”2012/05/14~2012/06/01 イベント名”形式で出力
- 終了したものに関しては「過去のイベント」部分に同様の形式で出力
という訳で思い浮かんだのがカスタムフィールドを用いて開催日・終了日を設定、終了日の値を元に振り分けるというもの。
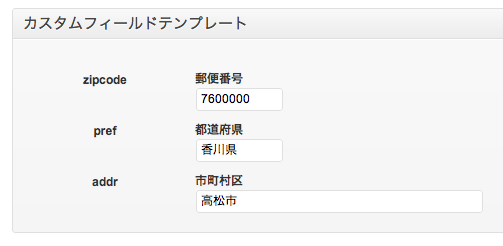
Custom Field Templateプラグイン設定
カスタムフィールドの設定はCustom Field Templateプラグインに任せることに。
インストール後、”設定 > カスタムフィールドテンプレート > テンプレートコンテンツ”に以下を記述。
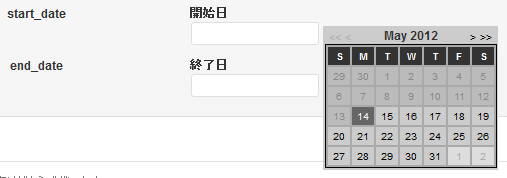
[start_date] type = textfield label = 開始日 date = true dateFirstDayOfWeek = 0 dateFormat = yyyy/mm/dd startDate = (new Date()).asString() [end_date] type = textfield label = 終了日 date = true dateFirstDayOfWeek = 0 dateFormat = yyyy/mm/dd startDate = (new Date()).asString()
投稿ページのカスタムフィールドテンプレートに開催日・終了日のDatepickerが追加されたのでイベント日時はここで設定。
home.phpの設定
出力部分に関しては以下の通り。meta_queryでカスタムフィールドの値を元に検索しています。meta_queryの使い方に関しては query_posts(WP_Queryクラス)でカスタムフィールドを使う:WordPress私的マニュアル を参照。
<section> <h1>開催中のイベント</h1> <?php $current_date = date_i18n( 'Y/m/d' ); $args = array( 'meta_query' => array( array( 'key' => 'end_date', 'value' => $current_date, 'compare' => '>=', 'type' => 'DATE' ) ) ); $output = ''; query_posts( $args ); if ( have_posts() ) : $output .= '<dl>'; while ( have_posts() ) : the_post(); $output .= '<dt>' . get_post_meta( $post->ID, 'start_date', true ) . '~' . get_post_meta( $post->ID, 'end_date', true ) . '</dt>'; $output .= '<dd>' . get_the_title() . '</dd>'; endwhile; $output .= '</dl>'; echo $output; wp_reset_query(); else : // イベントがない場合の処理 echo '<p>イベントないよ~</p>'; endif; ?> </section><!-- /section --> <section> <h1>終了したイベント</h1> <?php $current_date = date_i18n( 'Y/m/d' ); $args = array( 'meta_query' => array( array( 'key' => 'end_date', 'value' => $current_date, 'compare' => '<', 'type' => 'DATE' ) ) ); $output = ''; query_posts( $args ); if ( have_posts() ) : $output .= '<dl>'; while ( have_posts() ) : the_post(); $output .= '<dt>' . get_post_meta( $post->ID, 'start_date', true ) . '~' . get_post_meta( $post->ID, 'end_date', true ) . '</dt>'; $output .= '<dd>' . get_the_title() . '</dd>'; endwhile; $output .= '</dl>'; echo $output; wp_reset_query(); else : // イベントがない場合の処理 echo '<p>イベントないよ~</p>'; endif; ?> </section><!-- /section -->
ちゃちゃっと書いたのでいろいろ問題あるかもですねー。