テーマディレクトリのルートに配置する theme.json により全体としてブロックの枠線をサポートをどのように設定するか、またはブロックごとにどのように設定するかを定義することができる。
【環境】
WordPress 5.8.1
Gutenberg 11.7.1
枠線のサポートの有効/無効
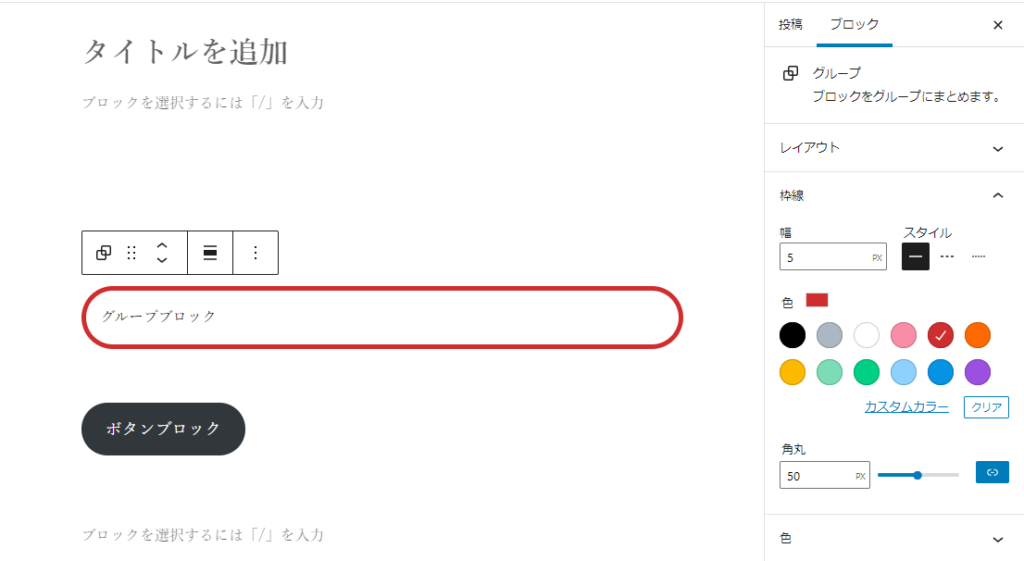
テーマディレクトリのルートの theme.json で border セクションの customColor, customRadius, customStyle, customWidth の値を true とする事で枠線の色、角丸、スタイル、幅がサポートされる。
{
"version": 1,
"settings": {
"border": {
"customColor": true,
"customRadius": true,
"customStyle": true,
"customWidth": true
}
}
}
値を false としたものは枠線がサポートされない。
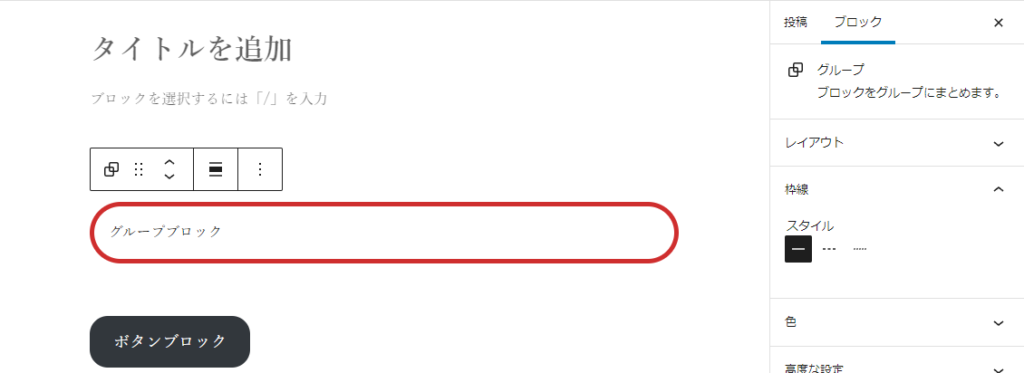
以下では customStyle 以外を false としたためブロックでは枠線(スタイル)のみのサポートとなる。
{
"version": 1,
"settings": {
"border": {
"customColor": false,
"customRadius": false,
"customStyle": true,
"customWidth": false
}
}
}
ブロックセレクタによる上書き
settings セクションのサブセクションとしてブロックセレクタ(例:core/group )を用いる事ができ、先の設定を上書きし無効もしくは有効にできる。
{
"version": 1,
"settings": {
"blocks": {
"core/group": {
"border": {…},
"color": {…},
︙
}
}
}
}例えば全体としてはブロックに枠線(色、角丸、スタイル、幅)をサポートさせるがグループブロックでは色、角丸は無効とする場合このような記述となる。
{
"version": 1,
"settings": {
"border": {
"customColor": true,
"customRadius": true,
"customStyle": true,
"customWidth": true
}
"blocks": {
"core/group": {
"border": {
"customColor": false,
"customRadius": false
}
}
}
}
}コアとテーマの theme.json
theme.json はコア(wp-includes/theme.json)とテーマディレクトリのルート(wp-content/themes/my-theme/theme.json)が存在し後者で前者を上書きできる。
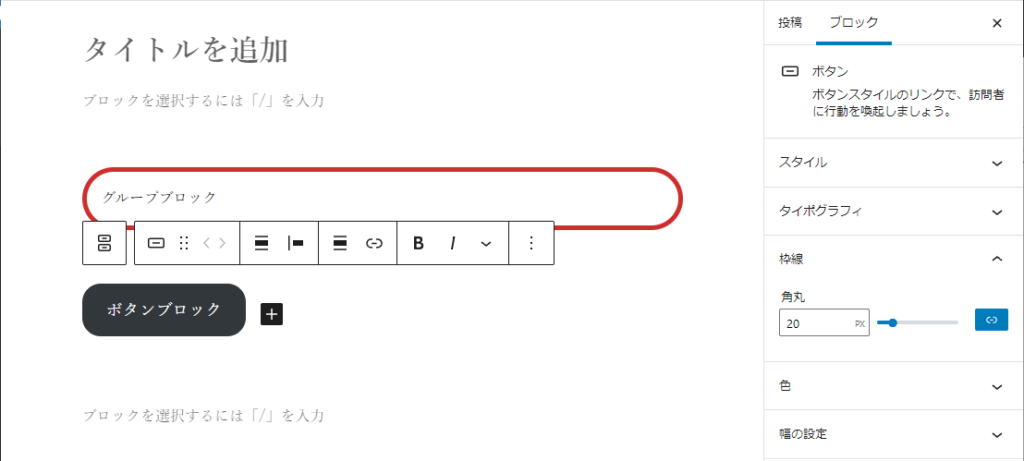
ただし、以下の記述だけではボタンブロックで枠線(角丸)がサポートされてしまう。
{
"version": 1,
"settings": {
"border": {
"customColor": false,
"customRadius": false,
"customStyle": false,
"customWidth": false
}
}
}
これはコア側にブロックセレクタ core/button が記述されておりブロックセレクタが settings/block の設定を上書きしたためとなる。
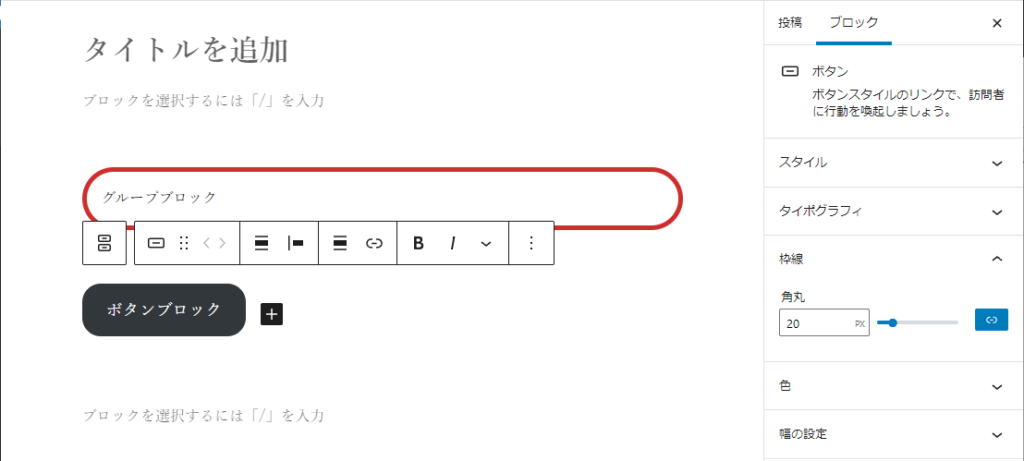
ボタンブロックで枠線(角丸)のサポートを無効にするにはテーマ側の theme.json のブロックセレクタ core/button に無効にする旨を記述する必要がある。
{
"version": 1,
"settings": {
"blocks": {
"core/button": {
"border": {
"customRadius": false
}
}
}
}
}ブロッグ毎の色、角丸、スタイル、幅のサポートの調べ方
色、角丸、スタイル、幅のサポートはブロック毎に異なる。
執筆段階で枠線はグループ、テーブル、ボタン、画像、検索、プルクォートブロックで用いられており、これらのサポート状況は以下の通りとなる。
グループ: 色、角丸、スタイル、幅
テーブル:色、スタイル、幅
ボタン:角丸
画像:角丸
検索:色、角丸
プルクォート: 色、角丸、スタイル、幅
であるのでブロックセレクタ core/button の customColor を true としてもボタンブロックで色はサポートされない。
{
"version": 1,
"settings": {
"blocks": {
"core/button": {
"border": {
"customColor": true
}
}
}
}
}
個々のブロックが色、角丸、スタイル、幅のいずれをサポートしているかは WordPress 内 wp-includes/blocks/block-name/block.json の supports > __experimentalBorder セクションで定義されている。
ボタンブロックの場合 radius のみ定義されているため色、スタイル、幅はサポートされない。
wp-includes/blocks/button/block.json
{
"apiVersion": 2,
"name": "core/button",
"title": "Button",
"category": "design",
︙
"supports": {
"anchor": true,
"align": true,
"alignWide": false,
"color": {
"__experimentalSkipSerialization": true,
"gradients": true
},
"typography": {
"fontSize": true,
"__experimentalFontFamily": true
},
"reusable": false,
"__experimentalBorder": {
"radius": true,
"__experimentalSkipSerialization": true
},
"__experimentalSelector": ".wp-block-button__link"
},
︙
}参考
Global Styles & theme.json – Full Site Editing https://fullsiteediting.com/lessons/global-styles/
グローバル設定とスタイル (theme.json) – Japanese Team — WordPress.org https://ja.wordpress.org/team/handbook/block-editor/how-to-guides/themes/theme-json/
