WordPress のコア、theme.json が CSS 変数を出力するが動的に生成されるため VSCode 開発時に Sass ファイルで補完できず開発のストレスとなるため補完できるようにする。

生成される CSS 変数をプロジェクト内に保存
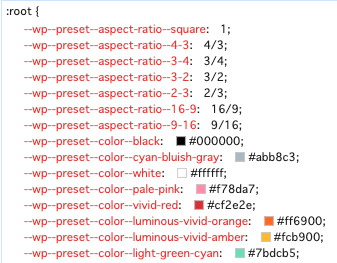
/src/scss/foundation/_wp-variables.scss
といったファイルを作成し WordPress が生成する CSS 編集を保存する。
:root {
--wp--preset--aspect-ratio--square: 1;
--wp--preset--aspect-ratio--4-3: 4/3;
--wp--preset--aspect-ratio--3-4: 3/4;
--wp--preset--aspect-ratio--3-2: 3/2;
--wp--preset--aspect-ratio--2-3: 2/3;
--wp--preset--aspect-ratio--16-9: 16/9;
--wp--preset--aspect-ratio--9-16: 9/16;
--wp--preset--color--black: #000000;
︙
}
CSS Variable Autocomplete プラグイン導入
CSS Variable Autocomplete プラグイン設定
/.vscode/settings.json を編集 / 作成し以下を記述
// プロジェクト内のすべての css, scss, sass, less を補完対象としたい場合は以下
{
"cssVariables.lookupFiles": [
"**/*.css",
"**/*.scss",
"**/*.sass",
"**/*.less",
]
}
// 設定した _wp-valiables.scss のみを補完対象としたい場合は以下
{
"cssVariables.lookupFiles": [
"src/scss/foundation/_wp-variables.scss",
]
}
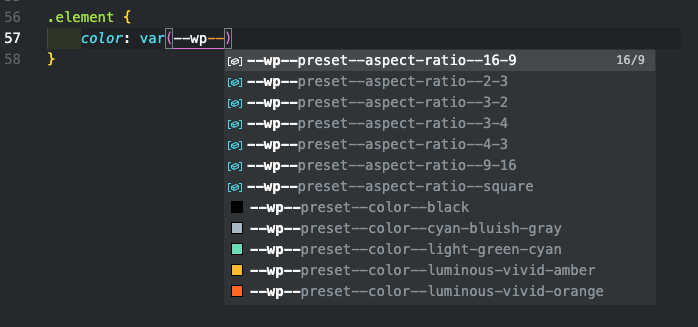
これで補完されるようになる。
WordPress コアに仕様変更があった際や theme.json に変更を行った際は都度 _wp-valiables.scss を編集する必要があるが仕方ない。