進めている案件で使うかもしれないのでメモです。(既にありそうなネタだけど)
カスタムフィールド拡張プラグイン Custom Field Template と郵便番号検索API ajaxzip3 を使って、投稿のカスタムフィールドに郵便番号を入力したら住所が出るようにします。
それぞれの詳しい使い方については本家を参照下さい。
カスタムフィールドコンテンツ登録
“設定 > カスタムフィールドテンプレート”のコンテンツ部分に以下を記述します。
[zipcode] type = text size = 10 label = 郵便番号 [pref] type = text size = 10 label = 都道府県 [addr] type = text size = 50 label = 市町村区
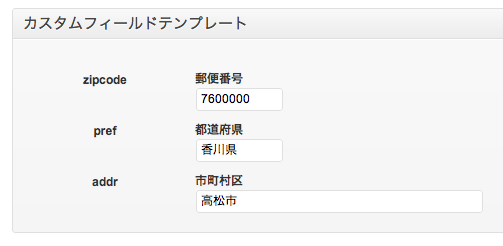
投稿に郵便番号・都道府県・市町村区の入力欄が表示されました。

郵便番号を入力したら自動的に都道府県・市町村区に住所が入力されるようにします。
ajaxzip3読み込み、JavaScript記述
ajaxzip3の設置方法を見ると
<script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
でスクリプトを読み込み
<input type="text" name="zip01" size="10" maxlength="8" onKeyUp="AjaxZip3.zip2addr(this,'','pref01','addr01');"> <input type="text" name="pref01" size="20"> <input type="text" name="addr01" size="60">
のonKeyUpイベント実行時にname属性”pref01″,”addr01″のフィールドに値を入力しているようなのでJavaScriptを追加する事に。
JavaScriptの記述箇所は”設定 > カスタムフィールドテンプレート”のテンプレートインストラクションになります。

JavaScriptを記述する前にカスタムフィールドのname値が必要なので投稿ページのソースを見ておきます。
<dl id="dl_zipcode0_0" class="dl_text"> <dt><span><label for="zipcode0_0">zipcode</label></span></dt> <dd><p class="label">郵便番号</p><input id="zipcode0_0" name="zipcode[0][]" value="" type="text" size="10" /></dd> </dl> <dl id="dl_pref1_0" class="dl_text"> <dt><span><label for="pref1_0">pref</label></span></dt> <dd><p class="label">都道府県</p><input id="pref1_0" name="pref[1][]" value="" type="text" size="10" /></dd> </dl> <dl id="dl_addr2_0" class="dl_text"> <dt><span><label for="addr2_0">addr</label></span></dt> <dd><p class="label">市町村区</p><input id="addr2_0" name="addr[2][]" value="" type="text" size="50" /></dd> </dl>
都道府県は”pref[1][]”、市町村区は”addr[2][]”なので先の設置例の”pref01″、”addr01″部分を置き換えます。
また、記述例ではonKeyUpイベントをinput要素に記述していますがCustom Field Templateでの設定方法がよく分からなかったので郵便番号入力フィールドのid、”zipcode0_0″を使いjQueryで処理したいと思います。
というわけでテンプレートインストラクションに以下を記述して完成。
<script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
<script>
jQuery(function(){
jQuery('#zipcode0_0').keyup(function(e){
AjaxZip3.zip2addr(this,'','pref[1][]','addr[2][]');
});
});
</script>
郵便番号を入力すると無事住所が自動入力されました。
出来てしまうと簡単でしたがフィールドへの入力、name属性じゃなくてid属性を使うものと勘違いしてたので “AjaxZip3.zip2addr(this,”,’pref1_0′,’addr2_0′);” と指定してしまい躓きました…

安定の深夜ブログ更新ー – Custom Field Templateプラグインでajaxzip3を使う http://t.co/rFXJ7vOY
Custom Field Templateプラグインでajaxzip3を使う http://t.co/SKJBrBmn