半年ほど前からSCSS(Sass)やLESSについては聞いていたのですが腰が重く手をつけていなかったのですが最近TwitterのTLでよく見かけたので導入してみました。
明確な定義はよく分かっていませんが「CSSを拡張できるmeta言語」という説明をよく見かけたのでCSSを効率的に記述できるようになるフレームワークのようなものという認識です。
SCSSとSassが混同してしまいそうですが、Sassから派生したのがSCSS(Sassy CSS)らしく、記述方法もCSS同様
a { display: none; }の様に波括弧を使用しており慣れているので以下ではSCSSで統一します。
参考にさせて頂いたサイト
この記事を見ずとも参考サイトさえ見ればSCSS/LESSが理解できる、というくらい情報が豊富だったので列挙しておきます。
- Less & Sass Advent calendar 2011
- 昨年度のAdvent Calender。SCSS/LESSに限らずCSSmeta言語やCompassフレームワークについて等、最新・マニアック?な情報が豊富です。以下参考サイトはほぼこちらから。
- CSS拡張メタ言語「SCSS(Sass)」と「LESS」の比較 – (DxD)∞
SCSSとLESSのどちらを導入するか迷って、SCSSに決めたポイント – 眠る前に布団にはいろうか - まずSCSSとLESSどちらを導入するか、という点で参考にさせて頂きました。
LESSはnode.jsが必要(node.js分からない)、もしくはクライアント側JavaScriptで動的に生成(動的なのでパフォーマンス面で不安)という理由からRubyさえあれば導入できるSCSSにしました。 - Sass を今すぐ実務で使おうよ! « NAVER Engineers' Blog
- SCSSを導入して実際にどのように運用すれば良いのか、という実務について。
個人的には便利だけどクライアント側に導入してもらうには敷居が高いので制作時の効率化の為に使う、というのが現在の考えです。
サーバによってはSCSS自体導入不可なところもありますし。 - hamashun.me : Windows PC に Ruby と Sass を導入する方法
- 既にWindowsにRubyをインストールしていたのですがバージョンが古かったこともあり最新版を導入する際に参考にさせて頂きました。
- CSS書くならcompass使った方がいいよ。SASS使ってる人なら特に。 | howtohp
Compassを使ってSassのCSS出力を手軽にしよう|Blog|Skyward Design - SCSSを更に便利に使えるフレームワークCompassの導入・使い方について。
CSS3のborder-radiusやReset用CSSのMixinが含まれていて開発効率アップしそう、またSassコマンドより分かりやすいCompassコマンドが便利です。 - NetBeansではじめるSCSS | Webエンジニアライフ
- Netbeans IDE用のscss-editorの解説。プラグイン自体は便利だと思うのですが私の知識不足の為かCompass導入時にコンパイルエラーが発生してしまったので自動コンパイルは使用せずに整形の為に利用しています。
WindowにRuby、SCSS、Compassをインストールする
SCSSはRubyベースなのでWindowにRubyをインストールする必要があります。
hamashun.me : Windows PC に Ruby と Sass を導入する方法に詳しくありますが一応・・・。
Windows7にRubyをインストール
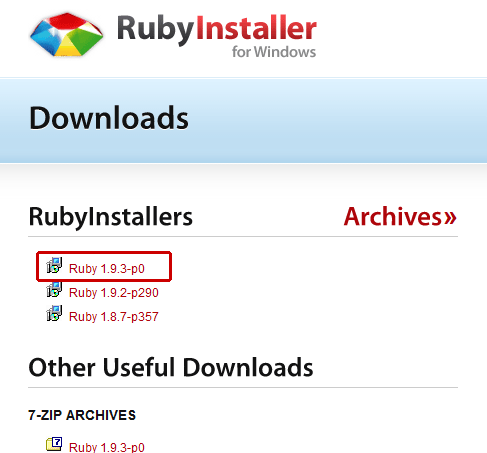
RubyInstaller for WindowsのDownlaodよりRubyInstallerをダウンロード。
rubyinstaller-1.9.3-p0.exe(12/01/17現在)を使用しました。

ダウンロードしたrubyinstaller-1.9.3-p0.exeを起動して手順どおりにインストール。
OSがCドライブの場合Cドライブ下にRuby193フォルダが生成されます。
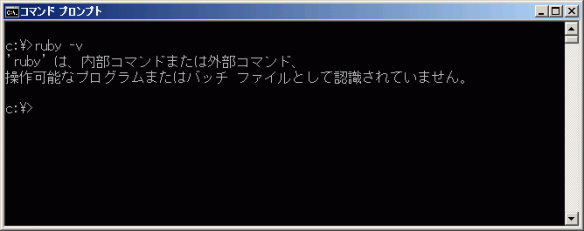
コマンドプロンプトを起動して以下コマンドを入力。
ruby -v

上のようなエラーが出てくると思うのでRubyへのパスを通す必要があります。
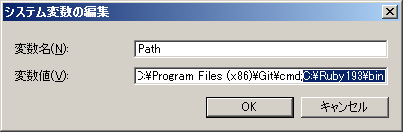
“コントロールパネル > システムとセキュリティ > システム > システムの詳細”よりシステムのプロパティが開くので”詳細設定タブ > 環境変数”のシステム環境変数の中のPathの末尾に C:¥Ruby193¥bin を追加します。

環境設定を保存後再度上記コマンド入力で以下の通り現在のRubyのバージョンが表示されパスが通ったことが確認できると思います。

RubyGemsでSCSS、Compassをインストール
Rubyインストール時にRubyのパッケージ管理ツール”RubyGems”がインストールされているのでそれを用いてSCSS、Compassをインストールします。
が、その前にRubyGems自体のアップデートをしておいたほうが良いらしいのでコマンドプロンプトで以下コマンドを。
gem update --system
RubyGemsがアップデートされたら以下コマンドでSCSS、Compassをインストールできるのですが、試してみたところCompassのインストール時にSCSSもインストールされるようなのでSCSSのインストールは不要かもしれません。
gem install sass
gem install compass
以上がWindows7でSCSS+Compass(導入編)となります。
記事が中途半端ですが仕事があるので実践編は明日以降にしたいと思います。
