前回のRetinaディスプレイ時に読み込む画像を切り替えるjQueryでは以下の通りRethina・非Retina画像のリクエストが発生して非効率なスクリプトとなってしまっていたので修正しました。

修正後のソースは以下の通り。
[html]
<p><img src="images/grey.png" data-original="images/logo.png" alt="" width="50" height="50" /></p>
[Javascript]
$(function(){
$('img').each(function(){
var src = $(this).attr('data-original');
if(window.devicePixelRatio === 2) {
$(this).attr('data-original', src.replace(/(\.jpg|\.png)/gi,'@2x$1'));
}
$(this).attr('src', $(this).data('original'));
});
});
img要素src属性にダミー画像を入れておき、カスタムデータ属性を用いて画像パスを格納しています。
3行目でカスタムデータ属性の値を取得。
4行目でRetinaディスプレイか判別。
Retinaディスプレイの場合5行目で画像パス変更。
7行目でダミー画像のsrc属性を書き換えて描画。
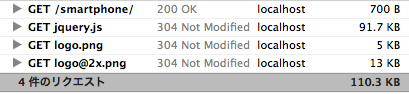
これで非Retina画像のリクエストを発生させることなくRetinaディスプレイ時にRetina用画像を表示することが出来ました・・・けどRetinaディスプレイ対応自体どんな手法が正しいのか分かっていないので詳しい方いらっしゃいましたらご教授お願いします。



