エックスサーバーでVCCW+WordMoveのSSH接続がぐぬぬというツイートを拝見したので自分の設定を公開。
環境は Windows7 + Cygwin(64bit)(ターミナルエミュレータ)
※Cygwinのプラグイン等、普段使う用にインストール済みのものもありますのでエラーが出たら適宜導入してください。
エックスサーバー上のwordpressをローカル同期させるためにVagrant+Vccw環境を構築。wordmoveによる同期をSSHで試みるも失敗、FTPによる同期に切り替えて実験再開。小さなプロジェクトを作り直してテストをしてみる。
動けば楽なんだろうけど、大変だ。— たかのん (@takanon5122) March 26, 2015
INDEX
エックスサーバーのSSH設定
エックスサーバーのSSH接続はパスワード認証による接続が不可ですので公開鍵認証により設定を行います。
管理画面で公開鍵認証用鍵ペアを生成する方法とユーザがローカル環境で鍵ペアを作成し管理画面に公開鍵を登録する方法の2通りが用意されていますが今回は後者を。
詳しくはエックスサーバー側マニュアルをご確認ください。
・SSH接続 | サーバーについて | エックスサーバー マニュアル
といっても以前 Mac OS XでエックスサーバーにSSH接続 という記事を書いていますのでそちらをご参照頂ければ問題ないかと思いますので今回はCygwinでの鍵ペア生成、エックスサーバーサーバーパネルへの公開鍵登録部分のみを。
#Cygwin $ ssh-keygen Generating public/private rsa key pair. Enter file in which to save the key (/home/ユーザ名/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again:
#03 デフォルトでは /home/ユーザ名/.ssh/id_rsa が生成されるので別の鍵ペアを生成したい場合は /home/ユーザ名/.ssh/hoge 等を入力
#04-05 パスフレーズを求められるので任意のフレーズを入力・再入力
Cygwin(64bit)を使用している場合 C:\cygwin64\home\ユーザ名\.ssh\ に 秘密鍵(id_rsa)と公開鍵(id_rsa.pub)が保存されます。
鍵ペアが生成されたので公開鍵をエックスサーバーサーバーパネルへ登録します。
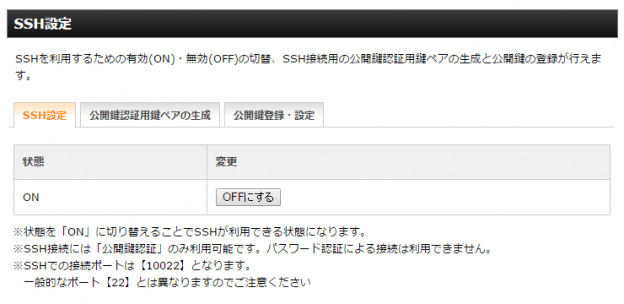
“サーバーパネル > SSH設定”へ

デフォルトでは状態がOFFになっていると思うのでONに。
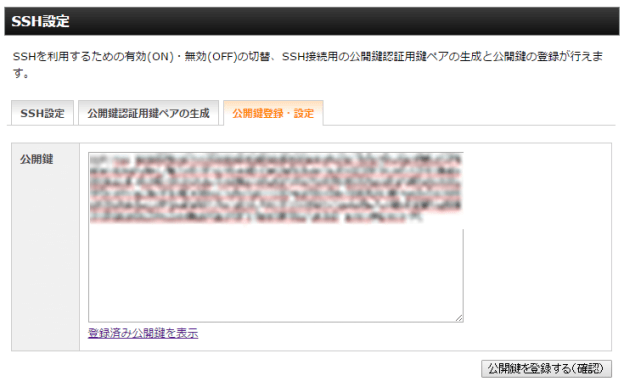
今回はローカルで生成した公開鍵を登録するので「公開鍵登録・設定」タブをクリック。
公開鍵(id_rsa.pub)をエディタで開き入力、登録で完了。

SSH接続出来るかを確認。
#Cygwin $ ssh xserver_account@xserver_account.xsrv.jp -p 10022 Enter passphrase for key '/home/ユーザ名/.ssh/id_rsa': Last login Tue Mar 31 xx:xx:xx 2015 from xxx.xxx.com [xserver_account@sv1xx ~]$
エックスサーバーのSSH接続ポートは 10022 なのでオプション -p 10022を付与して、パスフレーズを求められるので登録したものを入力。
問題なければ接続できるかと思います。
SSH接続の度にパスフレーズを聞かれるのが面倒なのでssh-agentに秘密鍵を登録して手間を省きます。
#Cygwin $ ssh-add /home/ユーザ名/.ssh/id_rsa Enter Passphrase for /home/ユーザ名/.ssh/id_rsa:
パスフレーズを求められるので入力して登録完了
現在登録されている秘密鍵は以下のコマンドで確認。
#Cygwin $ ssh-add -l 2048 xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx /home/ユーザ名/.ssh/id_rsa(RSA)
以上でエックスサーバーのSSH設定は完了。
次にVCCWでローカル環境を構築を行います。
VCCWでローカル環境作成
VCCWについては本家を見て頂いたほうがはやいので割愛を。
VCCW – A WordPress development environment.
作業ディレクトリルートに移動、VCCWダウンロード、解凍、リネーム、vagrant upという流れで。
#Cygwin $ cd /home/ユーザ名/ $ wget https://github.com/vccw-team/vccw/archive/2.5.0.zip $ unzip 2.5.0.zip $ mv vccw-2.5.0 vccw $ cd vccw $ vagrant up
プロビジョニングが完了して http://wordpress.local へアクセスするとWordPressがインストールされていると同時にvccwディレクトリにMovefileが生成されているかと思います。

次にWordmoveを使うためにMovefileにエックスサーバーの情報(既にインストール済みのWordPress情報及びSSH情報)を入力していきます。
Movefile設定
デフォルトのMovefileは以下の通り。
「VCCW+WordMoveでエックスサーバーとローカル環境をSSH接続で同期する」場合にはハイライトされた行を変更します。他サーバーやFTPを用いる場合には適宜変更が必要となります。
local:
vhost: "http://wordpress.ray-medical"
wordpress_path: "/var/www/wordpress"
database:
name: "wordpress"
user: "wordpress"
password: "wordpress"
host: "localhost"
staging:
vhost: "http://example.com"
wordpress_path: "/var/www/your_site" # use an absolute path here
database:
name: "database_name"
user: "user"
password: "password"
host: "localhost"
charset: "utf8"
exclude:
- ".git/"
- ".gitignore"
- ".sass-cache/"
- "bin/"
- "tmp/*"
- "Gemfile*"
- "Movefile"
- "wp-config.php"
- "wp-content/*.sql"
# paths: # you can customize wordpress internal paths
# wp_content: "wp-content"
# uploads: "wp-content/uploads"
# plugins: "wp-content/plugins"
# themes: "wp-content/themes"
# languages: "wp-content/languages"
# themes: "wp-content/themes"
# ssh:
# host: "host"
# user: "user"
# password: "password" # password is optional, will use public keys if available.
# port: 22 # Port is optional
# rsync_options: "--verbose" # Additional rsync options, optional
# gateway: # Gateway is optional
# host: "host"
# user: "user"
# password: "password" # password is optional, will use public keys if available.
# ftp:
# user: "user"
# password: "password"
# host: "host"
# passive: true
# production: # multiple environments can be specified
# [...]
※なおMovefileはインデントが非常に重要なようですので以下の様にインデントがズレると wordmove コマンド実行時にエラーが発生します。
staging:
vhost: "http://example.com"
wordpress_path: "/var/www/your_site" # use an absolute path here
database:
name: "database_name"
user: "user"
password: "password"
host: "localhost"
charset: "utf8"
#インデントがずれた状態で wordmove コマンド実行時エラー
[vagrant@wordpress vagrant]$ wordmove pull --all
▬▬ ✓ Using Movefile: ./Movefile ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
/usr/local/rbenv/versions/2.1.2/lib/ruby/2.1.0/psych.rb:370:in `parse': (<unknown>): did not find expected key while parsing a block mapping at line 12 column 3 (Psych::SyntaxError)
from /usr/local/rbenv/versions/2.1.2/lib/ruby/2.1.0/psych.rb:370:in `parse_stream'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/2.1.0/psych.rb:318:in `parse'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/2.1.0/psych.rb:245:in `load'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/gems/2.1.0/gems/wordmove-1.2.0/lib/wordmove/deployer/base.rb:58:in `fetch_movefile'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/gems/2.1.0/gems/wordmove-1.2.0/lib/wordmove/deployer/base.rb:20:in `deployer_for'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/gems/2.1.0/gems/wordmove-1.2.0/lib/wordmove/cli.rb:45:in `pull'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/gems/2.1.0/gems/thor-0.19.1/lib/thor/command.rb:27:in `run'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/gems/2.1.0/gems/thor-0.19.1/lib/thor/invocation.rb:126:in `invoke_command'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/gems/2.1.0/gems/thor-0.19.1/lib/thor.rb:359:in `dispatch'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/gems/2.1.0/gems/thor-0.19.1/lib/thor/base.rb:440:in `start'
from /usr/local/rbenv/versions/2.1.2/lib/ruby/gems/2.1.0/gems/wordmove-1.2.0/bin/wordmove:6:in `<top (required)>'
from /usr/local/rbenv/versions/2.1.2/bin/wordmove:23:in `load'
from /usr/local/rbenv/versions/2.1.2/bin/wordmove:23:in `<main>'
という訳でエックスサーバー用のMovefileの設定を。
前提
・エックスサーバー側WordPressアドレス:http://example.com/vccw/
・エックスサーバーアカウント:”hoge”
・データベース情報は各自ご確認ください。
local:
vhost: "http://wordpress.local"
wordpress_path: "/var/www/wordpress"
database:
name: "wordpress"
user: "wordpress"
password: "wordpress"
host: "localhost"
staging:
vhost: "http://example.com/vccw/"
wordpress_path: "/home/hoge/hoge.xsrv.jp/public_html/vccw" # use an absolute path here
database:
name: "hoge_wp"
user: "hoge_wp"
password: "password"
host: "mysqlxx.xserver.jp"
charset: "utf8"
exclude:
- ".git/"
- ".gitignore"
- ".sass-cache/"
- "bin/"
- "tmp/*"
- "Gemfile*"
- "Movefile"
- "wp-config.php"
- "wp-content/*.sql"
# paths: # you can customize wordpress internal paths
# wp_content: "wp-content"
# uploads: "wp-content/uploads"
# plugins: "wp-content/plugins"
# themes: "wp-content/themes"
# languages: "wp-content/languages"
# themes: "wp-content/themes"cd
ssh:
host: "hoge.xsrv.jp"
user: "hoge"
# password: "password" # password is optional, will use public keys if available.
port: 10022 # Port is optional
rsync_options: "--verbose" # Additional rsync options, optional
# gateway: # Gateway is optional
# host: "host"
# user: "user"
# password: "password" # password is optional, will use public keys if available.
# ftp:
# user: "user"
# password: "password"
# host: "host"
# passive: true
# production: # multiple environments can be specified
# [...]
wordmoveコマンド実行!
準備は整ったのでゲストマシンにSSH接続してwordmoveコマンドを実行するだけです。
# ホストマシン # ゲストマシンにログイン $ vagrant ssh # ゲストマシンにログイン完了 # vagrantディレクトリへ $ cd /vagrant/ $ wordmove pull --all
という訳でVCCW+WordMoveでエックスサーバーとローカル環境同期できました。

詰まった点
WordMoveで同期できるまでに数日掛かったのでその間に詰まった点をいくつか。(既に忘れてるのもありますが)
1. 上記に記載の通りMovefileのインデントの位置によるエラー
2. Movefileに記載するエックスサーバー側の ‘wordpress_path’ の値が分からず wordmove コマンドでエラー多発。
どうやらWordPerssをインストールしたディレクトリのフルパスが要るらしく、SSHでエックスサーバーにログイン、WordPressインストールディレクトリへ移動、pwdコマンドで求めることができました。
#Cygwin $ ssh hoge@hoge.xsrv.jp -p 10022 #エックスサーバー側 $ cd hoge.xsrv.jp/public_html/vccw/ $ pwd /home/hoge/hoge.xsrv.jp/public_html/vccw
3. Permission denied (publickey,gssapi-with-mic). エラー。
今回は詰まってないと思うけどお困りのツイートもあったし、以前の記事で詰まってたので改めて。
wordmove を使ってwordpress環境のデプロイを試みるも、「Permission denied (publickey,gssapi-with-mic).」とエラー表示。どうも公開鍵関連の問題のようなんだけど、この数日これに悩み続けています。たすけてー。
— たかのん (@takanon5122) March 16, 2015
こちらに関しては秘密鍵のパーミッションが他ユーザからアクセス可能(644とか)な状態になっているのが原因。
なので秘密鍵のパーミッションを変更することで解決かなと
$ chmod 600 /home/ユーザ名/.ssh/id_rsa