画像遅延読み込みの loading 属性がウェブ標準となった。
2.6.7 Lazy loading attributes | HTML Standard
なので Visual Studio Code(以下 VSCode)の Emmet での img 要素展開時に自動的に loading 属性を付与したいが現時点(2020/10/26)では以下の通り src 属性、alt 属性しか付与されないようなので自作スニペットを登録して対応する。
// Emmet 標準で img 要素を展開した場合
<img src="" alt="">
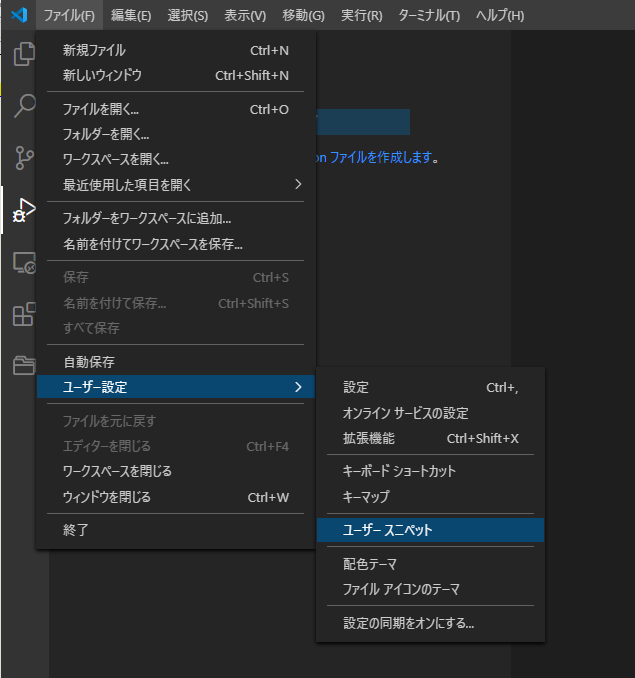
VSCode のスニペット登録は “ファイル > ユーザー設定 > ユーザースニペット” を選択。
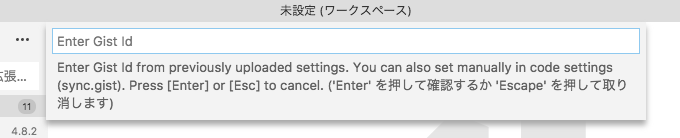
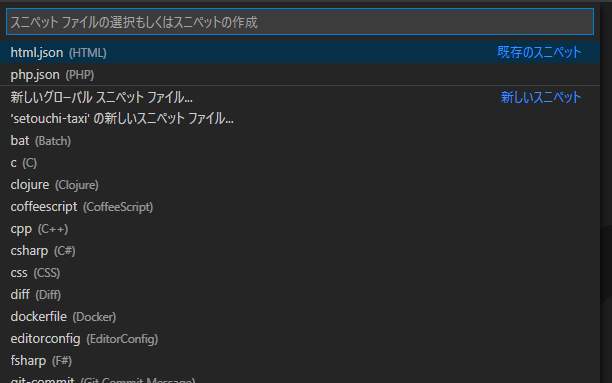
上部にコマンドパレットが出てくるのでそこから html.json を選択。


html.json の例にならって独自のスニペットを記述する。
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// 以下を追加
// body 部分、html 要素内のダブルクォーテーションの前には \ を付ける
// $1, $2, $0 は展開後のタブ移動の際にフォーカスされる場所
"insert image loading": {
"prefix": "img",
"body": [
"<img src=\"$1\" alt=\"$2\" loading=\"lazy\">$0"
],
},
}
スニペットに記述した内容は即反映されるので img 要素を展開すると loading=”lazy” が付与される。
<img src="" alt="" loading="lazy">
※ loading 属性の値として auto, lazy, eager があるが lazy の使用頻度が高いと思われるためスニペットでは lazy を付与するようにしたが、ファーストビューの画像のように遅延読み込みが望ましくないものについては手動で loading 属性削除、もしくは auto に変更することで対応。