WordPressでサーバへの負荷軽減の為にフルサイズ画像のみ生成するように設定していたのですがサムネイル画像を使用する必要が出てきたのでサムネイル画像再生成の方法についてシェアしたいと思います。
前置き
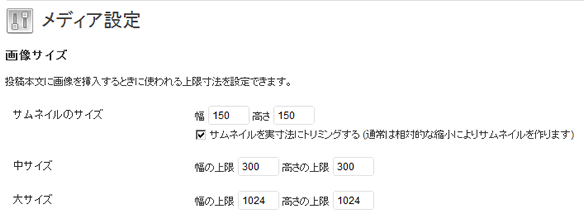
WordPressのデフォルトのメディアの設定は以下の通りになっておりサムネイル、中サイズ、大サイズ、フルサイズが生成され “wp-content/uploads/YYYY/MM/”に格納されます。

またこの値を全て0にすることでフルサイズのみ生成することも可能です。
この時データベースの wp_postmeta > _wp_attachment_metadata に次のように画像のサイズやそれに対するファイル名、Exif情報等が格納されます。当然メディア設定でフルサイズのみを生成した場合には、thumbnail、medium等の情報はなくなります。
a:6:{s:5:"width";s:3:"584";s:6:"height";s:3:"438";s:14:"hwstring_small";s:23:"height='96' width='128'";s:4:"file";s:13:"wckobe-01.jpg";s:5:"sizes";a:5:{s:9:"thumbnail";a:3:{s:4:"file";s:21:"wckobe-01-150x150.jpg";s:5:"width";s:3:"150";s:6:"height";s:3:"150";}s:6:"medium";a:3:{s:4:"file";s:21:"wckobe-01-300x225.jpg";s:5:"width";s:3:"300";s:6:"height";s:3:"225";}s:14:"post-thumbnail";a:3:{s:4:"file";s:21:"wckobe-01-584x288.jpg";s:5:"width";s:3:"584";s:6:"height";s:3:"288";}s:13:"large-feature";a:3:{s:4:"file";s:21:"wckobe-01-584x288.jpg";s:5:"width";s:3:"584";s:6:"height";s:3:"288";}s:13:"small-feature";a:3:{s:4:"file";s:21:"wckobe-01-400x300.jpg";s:5:"width";s:3:"400";s:6:"height";s:3:"300";}}s:10:"image_meta";a:10:{s:8:"aperture";s:1:"0";s:6:"credit";s:0:"";s:6:"camera";s:0:"";s:7:"caption";s:0:"";s:17:"created_timestamp";s:1:"0";s:9:"copyright";s:0:"";s:12:"focal_length";s:1:"0";s:3:"iso";s:1:"0";s:13:"shutter_speed";s:1:"0";s:5:"title";s:0:"";}}
ここに格納されたデータの使用例としては以下のようにwp_get_attachment_image_srcでサイズを指定した時の画像URLの取得等に利用されます。
<?php $attachment_id = 1; $image = wp_get_attachment_image_src( $attachment_id, 'thumbnail' ); ?> <img src="<?php echo $image[0]; ?> width="<?php echo $image[1]; /> height="<?php echo $image[2]; ?> />
本題
上述した通り_wp_attachment_metadataの情報は画像をアップロードした時点で設定されるため、初期のメディア設定でフルサイズのみを生成する、としてあとからサムネイル画像を使用したいとなっても当然サムネイル画像URLは取得できず、フルサイズ画像のURLが取得されてしまいます。
そこでRegenerate Thumbnailsプラグインを用いてサムネイル画像再生成及び_wp_attachment_metadata情報更新を行いたいと思います。
Regenerate Thumbnails
使い方は以下の通り。
- Regenerate Thumbnailsプラグインをインストール、有効化。
- 設定 > メディア で画像サイズを再設定。
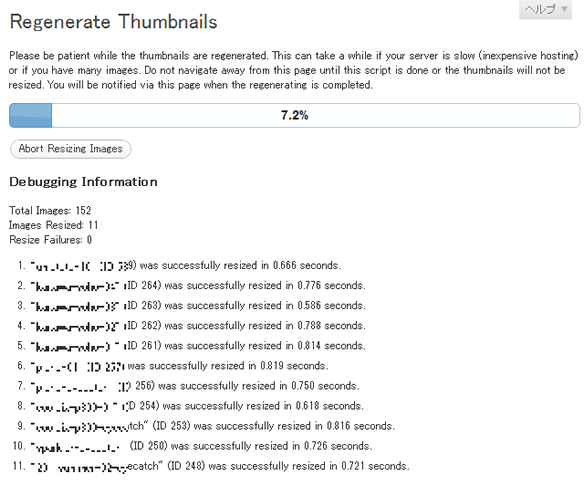
- ツール > Regen. Thumbnails でRegenerate All Thumbnailsを押下。

- 再生成中・・・

wp-content/uploads/フォルダを見てみるとメディア設定で指定したサイズの画像が再生成されていると思います。
また、_wp_attachment_metadataの情報も更新されています。