年末間際にエックスサーバーでSSH接続が出来るようになったと聞いたのでMac OS X環境からアクセスしてみました。
マニュアルを見たところ公開鍵認証方式のみでパスワード認証には対応していないとの事。なのでSSHクライアントからの接続のみかなと思いましたが鍵情報登録したらFilezillaのSFTPにも対応できるみたいですが、うちの環境だとFilezillaが途中で止まりましたね・・・
Tera Termとか使用している人はマニュアルに沿って行けば問題ないと思うのでそちらを参照ください。

INDEX
サーバーパネルのSSH設定について

“エックスサーバーコントロールパネル > サーバーパネル > SSH設定”のメニューは[SSH設定] [公開鍵認証用鍵ペアの生成] [公開鍵登録・設定]の3つ。
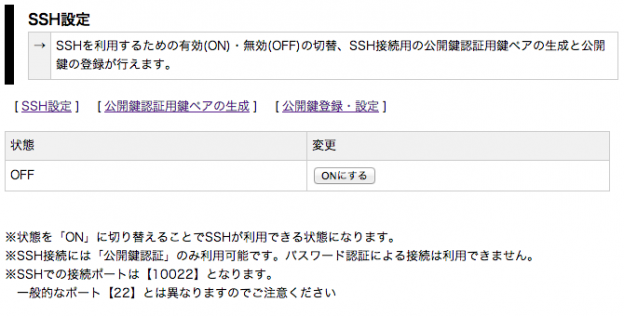
[SSH設定]ではSSH接続機能のON/OFF切り替えを行う。デフォルトではOFF。
SSH接続設定方法は2通り用意されており、[公開鍵認証用鍵ペアの生成]、[公開鍵登録・設定]となります。設定は後述。
というわけで、[SSH設定]でSSH機能の使用状態をONにし、[公開鍵認証用鍵ペアの生成]からの設定、もしくは[公開鍵登録・設定]からの設定へ。
[公開鍵認証用鍵ペアの生成]からの設定

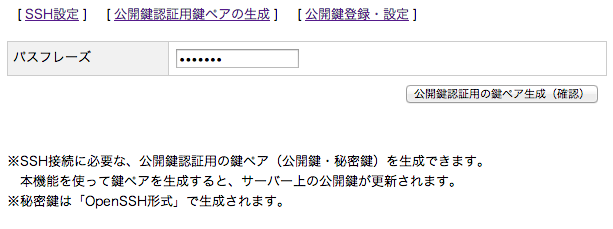
1つ目の設定方法、[公開鍵認証用鍵ペアの生成]では公開鍵認証用の鍵ペア(公開鍵・秘密鍵)を自動で生成してくれます。
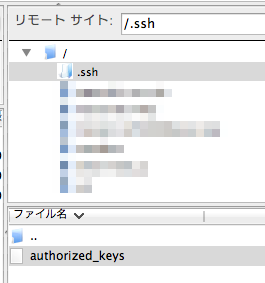
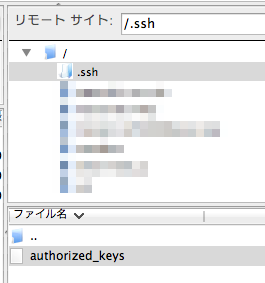
パスフレーズを入力して「公開鍵認証用の鍵ペア生成(確認)」をクリック、続けて次ページにて「公開鍵認証用の鍵ペア生成(確定)」をクリックで公開鍵・秘密鍵が生成されます。秘密鍵は”サーバID.key”というファイル名でダウンロードされ、公開鍵はサーバ上 /.ssh/authorized_keys へ保存されます。

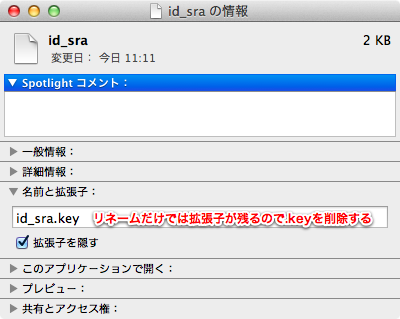
ダウンロードされた”サーバID.key”秘密鍵はファイル名を”id_rsa”にリネームし /Users/ユーザ名/.ssh/ に移動。
リネーム時に拡張子.keyが残るのでファイルの「情報を見る」より拡張子を削除する。

一通り設定が完了したので次の項は飛ばしてターミナルからSSH接続を実行へ。
[公開鍵登録・設定]からの設定

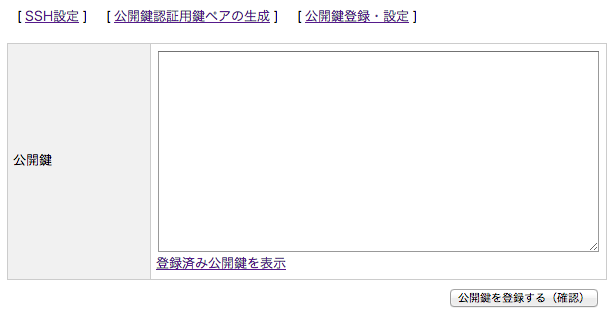
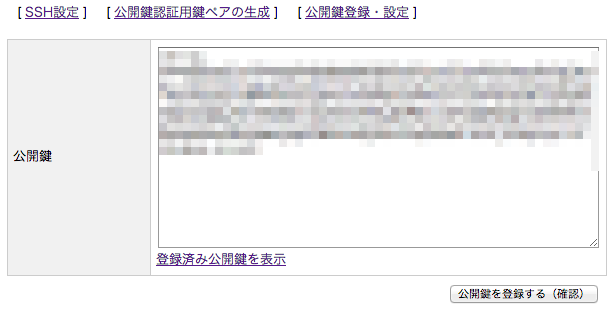
2つ目の設定方法、[公開鍵登録・設定]ではMacのターミナルで公開鍵認証用の鍵ペア(公開鍵・秘密鍵)を生成し、上図公開鍵部分へ公開鍵を登録します。手順は以下の通り。
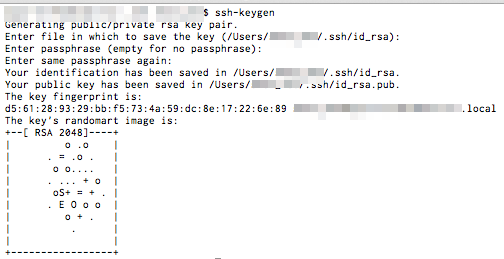
ターミナルを起動しssh-keygenを実行し鍵ペアを生成。
保存場所、鍵名を聞かれるのでそのままEnter。
$ ssh-keygen Generating public/private rsa key pair. Enter file in which to save the key (/Users/ユーザ名/.ssh/id_rsa):
鍵名を変更したい場合は以下の通り。
※鍵名はデフォルトではid_rsa、id_dsa、identity以外登録されていないので /etc/ssh_config の IdentityFileプロパティに追加する必要あり
Enter file in which to save the key (/Users/ユーザ名/.ssh/id_rsa): /Users/ユーザ名/.ssh/hoge_rsa
パスフレーズを求められるので入力。
Enter passphrase (empty for no passphrase):
確認用にもう一度求められるので再度入力。
Enter same passphrase again:
鍵ペアの生成が完了。

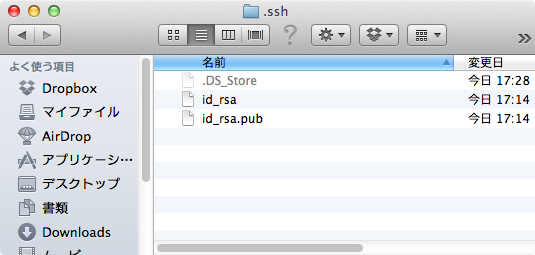
/Users/ユーザ名/.ssh/にid_rsa(秘密鍵)id_rsa.pub(公開鍵)が作成されます。

id_sra.pubをテキストエディタで開いてコピー。エックスサーバーサーバパネルの[公開鍵登録・設定]の公開鍵部分にペーストして「公開鍵を登録する(確認)」をクリック。続けて次ページにて「公開鍵を登録する(確定)」をクリックでサーバ上に公開鍵情報が登録されます。

公開鍵はサーバ上 /.ssh/authorized_keys へ保存されます。

サーバ上に公開鍵、Mac OS X上に秘密鍵が準備できたのでターミナルからSSH接続を実行へ。
ターミナルからSSH接続を実行
2通りのSSH接続設定、[公開鍵認証用鍵ペアの生成]、[公開鍵登録・設定]を行いましたが、共にサーバ上には /.ssh/authorized_keys が登録、Max OS X上には秘密鍵 /Users/ユーザ名/.ssh/id_rsa が保存されたのでターミナルからSSH接続を実行して行きます。
ターミナル起動。
$ ssh サーバID@サーバID.xsrv.jp -p 10022 で接続。(サーバIDは仮に”hogehoge”とする)
※接続ポートはエックスサーバー側で10022に制限されているので-pオプションで使用ポートを指定します。
$ ssh hogehoge@hogehoge.xsrv.jp -p 10022
なお、/Users/ユーザー名/.ssh/id_rsaのパーミッションが他のユーザからアクセス可能なもの(644等)の場合以下エラーが発生するので秘密鍵のパーミッションは600にしておく。
@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ @ WARNING: UNPROTECTED PRIVATE KEY FILE! @ @@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@ Permissions 0644 for '/Users/ユーザ名/.ssh/id_rsa' are too open. It is recommended that your private key files are NOT accessible by others. This private key will be ignored. bad permissions: ignore key: /Users/ユーザ名/.ssh/id_rsa Permission denied (publickey,gssapi-with-mic).
パーミッション変更方法は以下の通り。
$ chmod 600 /Users/ユーザ名/.ssh/id_rsa
再度、SSH接続実行。初回接続時は以下が表示されるかもしれない(うろ覚えです)ので”yes”を入力してEnter。
The authenticity of host '[hogehoge.xsrv.jp]:10022 ([xxx.xxx.xxx.xxx]:10022)' can't be established. RSA key fingerprint is xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx:xx. Are you sure you want to continue connecting (yes/no)?
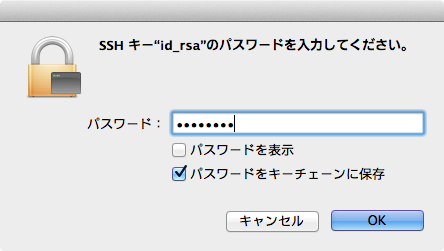
ポップアップが開きSSHキー”id_rsa”のパスワードを聞かれるので登録したパスフレーズを入力しOK。

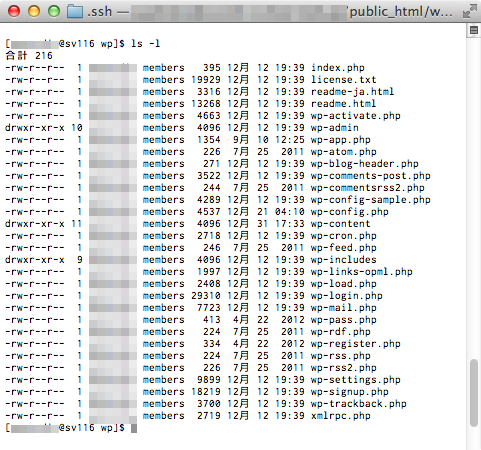
これでエックスサーバーにSSH接続する事ができました。
試しにWordPressインストールディレクトリに移動し一覧を表示してみました。

というわけで年末と全くない記事でしたが来年もよろしくお願い致します。