フォントにそこまでこだわりがある訳ではないですがNetBeans IDEのデフォルトの日本語はかなり見難いと感じていたところ、以下ツイートを見てRictyフォントなるものを導入してみようと思ったけど結構苦労したのでそのメモ。
https://twitter.com/#!/Stocker_jp/status/158491398436429824
環境
- Mac OS X Lion 10.7.2
- Xcode 4.2.1
- NetBeans IDE 7.1
- ターミナル用エディタ nano
前置き
まず、公式のプログラミング用フォント Rictyを見てみると、これまではTrueTypeフォントで配布してたがライセンスの問題から万全を期すために最新版は生成スクリプトのみの配布、そして、生成方法としてFontForgeが必要とのこと。
FontForgeというのはフォントの作成や編集ができるアプリケーションらしい、というわけでFontForgeのインストール方法を調べてみることに。
Homebrewインストール
Google先生に尋ねてみて最初にヒットしたサイトがこちら。
Cocoa Emacs on OSX LionでRictyフォントを使ってみた! – 空繰再繰
参考サイトを見てみるとFontForgeをインストールするにはHomebrewというパッケージマネジメントツールが必要とのこと。
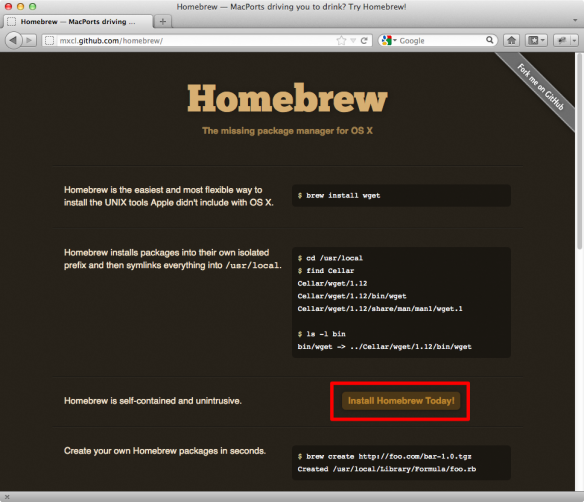
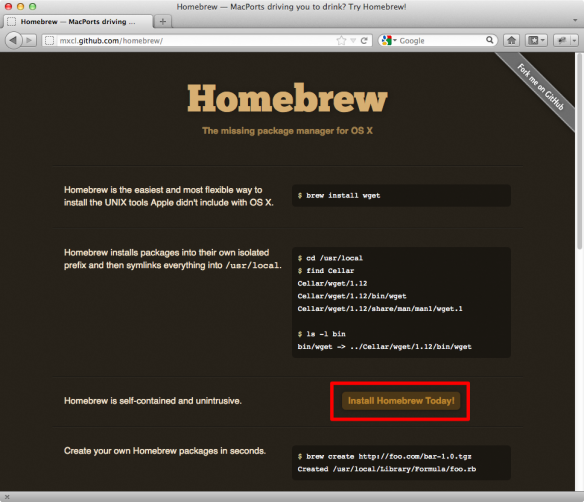
早速Homebrewへ行くと中ほどに”Install Homebrew Today!”とあったのでクリック。
 Install Homebrew Today!をクリック
Install Homebrew Today!をクリック
githubのHomebrewインストール解説ページに飛ばされたので解説にある通りターミナルコマンドで以下を入力。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.github.com/gist/323731)"
暫し後インストール完了。
/usr/local/ にHomebrew含むファイル一式が追加されており試しにバージョン確認してみるときちんと表示されました。
$ brew -v
0.8.1
FontForgeインストール
FontForgeインストールでエラーその1
参考サイトに習ってターミナルよりFontForgeをインストール
$ sudo brew install fontforge --use-gcc --without-python
すると以下のようなエラーが
sudo: brew: command not found
sudo無しで実行すると通ったので /usr/local/ の権限がrootになっていないのが問題のよう。
$ sudo chown -R root /usr/local
で /usr/local/ の権限をrootに変更。
再度fontforgeインストールしようとすると問題なく brew は実行、しかし別のエラーが。
FontForgeインストールでエラーその2
Error: GCC could not be found
上記エラーが発生。GCCなるものが無いとのこと。
GCCについて調べてみるとフリーのコンパイラでXcodeインストール時に同時にインストールされるらしい。Xcodeはつい最近インストールしたためGCCもインストールされているはず。
念のため /Applications/Install Xcode から再度インストール。
エラー・・・
入っているはずのものが認識されないのでパスが通っていないのかな、ということでMacでパスを通す方法を調べてみることに。
どうやらホームディレクトリ(/users/ユーザ名/)に不可視ファイルで.bash_profileや.bashrcがあるとのこと。(デフォルトはないみたい)
というわけでホームディレクリに移動してファイルがあるか確認。
$ cd /users/ユーザ名
$ ls -a
ファイルが見つからなかったので新規に作って /usr/local へのパスを追加する事に。
$ nano .bashrc
で.bashrcファイルを作成して以下を記述。
export PATH=$PATH:/usr/local
反映させるためにsourceコマンドを。
source ~/.bashrc
パスも通っただろうし再度FontForgeインストール実行。
$ sudo brew install fontforge --use-gcc --without-python
エラー・・・
という訳で再びGoogle先生に聞いてみる事に。
FontForgeインストール成功
いろいろ調べてたどり着いたのがこちら。
Mac デ Homebrew ノススメ | CaCi – Takahiro’s Kitchen
Xcode4.2+GCCは問題あり、という内容でたどり着いたのですが、HomevrewインストールからFontForgeインストールまでこちらのサイトで事足りる、という程参考になりました。
まずはパスの設定から。
Homebrewで入れたパッケージを優先的に使うためには/usr/binより/usr/local/binがPATHの前になければなりません。
というわけで、先ほどの.bashrcファイルを編集します。
$ nano .bashrc
PATH=/usr/local/bin:/usr/local/share:$PATH
export PATH
続いてGitのインストールとHomebrewアップデート
$ sudo install git
$ brew update
そして問題のGCCは使えないので代替の方法を。(詳しくは参考サイトを)
$ sudo brew install --use-clang ffmpeg
ようやくFontForgeインストール!!
$ sudo brew install fontforge --use-clang
暫し後FontForgeインストール成功。
/usr/local/Celler/fontforge/ が追加されています。
Rictyの生成
プログラミング用フォント Rictyの「生成スクリプトの配布」より最新バージョンをダウンロード。(2012/01/31現在 version3.1.3)

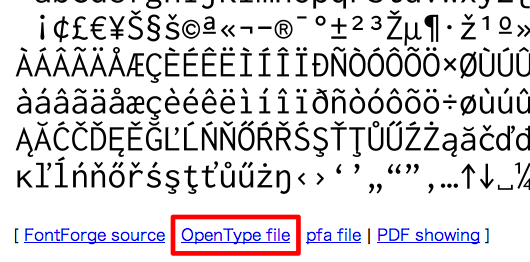
Inconsolata 公式サイトより OpenType fileをダウンロード。

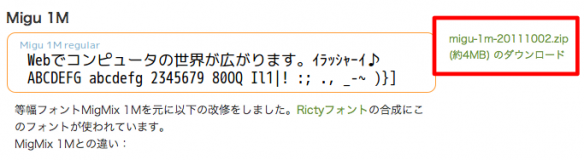
M+ と IPA の合成フォントのダウンロードより”Migu 1M”をダウンロード。

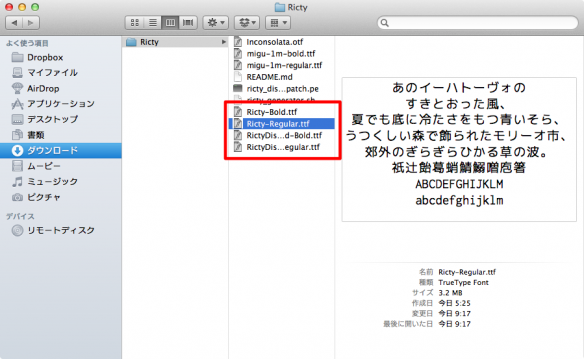
それぞれ解凍して1つのフォルダへ。(私はRitcyフォルダに入れました)
ターミナルでフォルダに移動して以下コマンドで生成。
$ ./ricty_generator.sh auto

無事生成されたので、インストール。
NetBeans IDE の設定
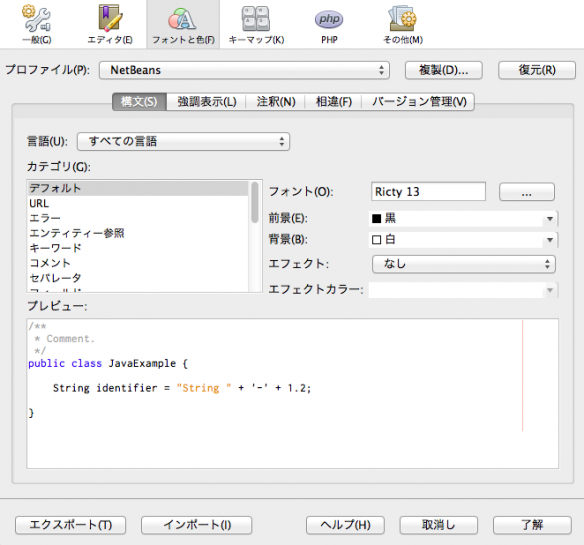
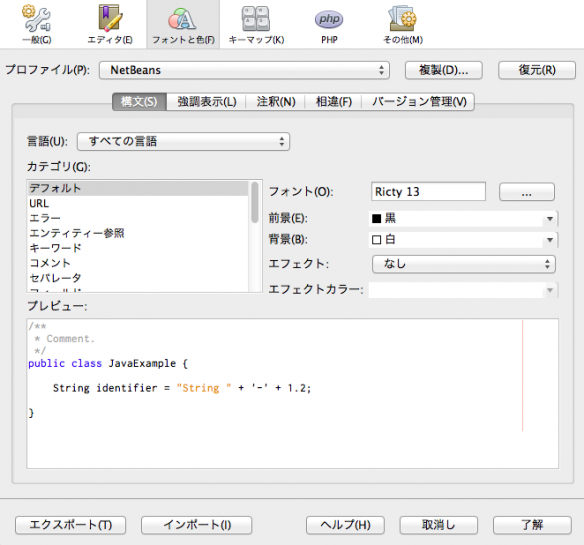
“NetBeans > 環境設定 > フォントと色”のフォントでRictyを選択。

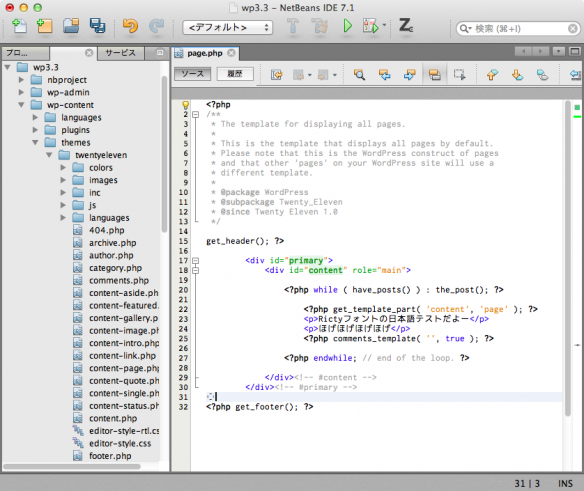
NetBeans IDEのフォントをRictyに変更出来ました!!